In today's digital landscape, law firms face unique challenges in maintaining security and efficiency.

Web design continues to evolve every day, though the use of text continues to be a major challenge when having to convey information to your website visitors. In the old days of web design, people were used to websites with large amounts of text to learn
about the companies products and services. In the past few years, however, the trend towards less text and large images and graphics has caught on. What this means to the visitor is that there is less reading and more of an instant idea of the message the website is trying to convey.
 Is a website with bigger photos and less text right for you?
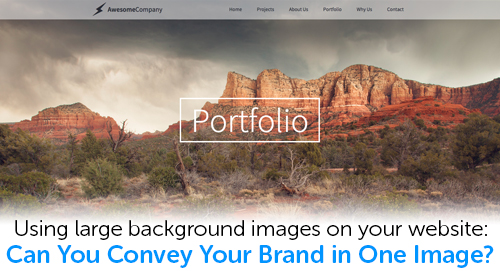
Is a website with bigger photos and less text right for you?Is this something you should do with your own website in the coming year? All online prognosticators of web design say it's definitely a strong trend, and specific visual techniques are going to be the norm. Other than infographics and regular graphics, one of those trends is the use of large images on the main page with text overlay. Whether this is right for your website is a matter of what message you are trying to convey and if this style will work for you.
Right now, many sites are starting to use giant, full-screen images on their main page. It might sound overboard, yet when used in the right context, it can be quite striking. Many sites use pictures of nature, or perhaps detailed pics of a person to convey what the company's cause is. When viewers are able to see details of an image and it tugs at heartstrings, it's going to compel them to stay on the site and read more. Keep in mind that the image doesn't necessarily have to cover the entire background. It can just be on your header and still look expansive.
SEE ALSO: Common mistakes with small-business websites.
When you can place a company motto over your large image, you're going to be consolidating everything about your company in one large image. The shorter that text is, the better, and it's more than possible with creative people working for you. Many people are skeptical that the essence of their company can be whittled down to something so simple. But it's the best way so people can get an immediate impression of you the minute they visit your site.
Below this image and text overlay, you can use other visual touches for variety to go into more detail. Infographics is one of the most popular methods now, though you can create a hybrid of that with other graphics and different font styles. The important thing is to translate the most vital information to visitors, and at the same time, make it visually appealing.
If you would like help with your website, we can upgrade your current website, or build you a completely new site. Want to talk about your website, sign up for a Free website assessment below, or Contact us.

Don’t trust your company’s critical data and operations to just anyone! This business advisory guide will arm you with 21 Revealing Questions you should ask any computer consultant before giving them access to your network.
7500 Jefferson St. NE
Albuquerque, NM 87109
505-823-3400